Dokumentasjon
Struktur av dokumentasjonen
Følg alltid overskriftsnivåene nedover, selv om dette nødvendigvis ikke gir riktig størrelse. Begynn med
<h2>(##) ettersom sidetittelen,<h1>, settes i beskrivelsen av .md filen (øverst i filen) ved bruk av “title”.Vær oppmerksom på hvor mye innhold som blir i .md filen. Vurder å eventuelt dele opp innholdet i flere .md filer, og legg de samlet i en fellesmappe. Dette må legges til som et nytt undernivå i venstre sidebar (eks. se hvordan dette er løst med knapper). En slik strukturering gir mindre scrolling på samme side, og samtidig mer oversikt i høyre sidebar ettersom den kun viser element
<h2>og<h3>.Ved opprettelse av ny .md fil skal filens
id,title,description,slug,displayed_sidebarogsidebar_positionligge øverst i filen. Se eksempel for radioknapp under:
---
id: radiobuttonID /* dokumentets ID brukes blant annet til å legge .md-filen i sidemenyen */
title: Radioknapp /* tittelen som vises på siden */
description: Oversikt over radioknapper som blir brukt i Kartverket sine løsninger.
slug: /designsystem/komponenter/radiobutton /* filstien til .md filen */
displayed_sidebar: designsystemSidebar /* for å vise filen i sidebaren til designsystems */
sidebar_position: 3 /* setter posisjonen i sidebaren */
---
Dokumentasjon HER
Innhold
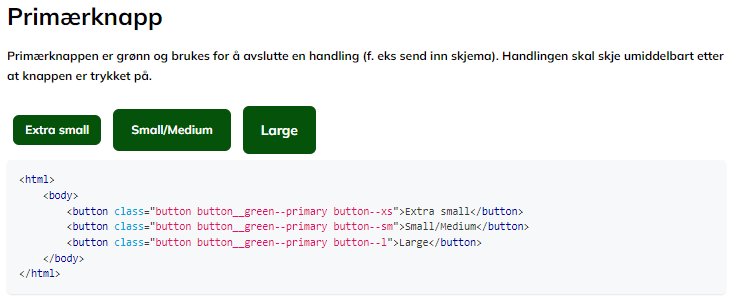
Få alltid godkjent komponenter av designer før det legges inn i KVIB. Bildet under viser hvordan det kan se ut. Dokumentasjon av en komponent skal inneholde:
- Beskrivende tittel: Bruk mest naturlige overskriftselement, avhengig av sturkturen på resten av siden, som tittel på den spesifikke komponenten
- Lag en liten beskrivelse av komponenten under overskriften.
- Vis utseende til komponenten ved å skrive HTML-kode med tilhørende CSS-klasser.
- Vis tilhørende HTML-kode under komponenten ved å bruke en kodeblokk uten tittel, slik som vist under:
`markup
HTML-kode for komponenter her
` - Tillegg for komponenter som krever Javascript
- Lag en egen .html fil for komponenten, og link til denne i dokumentasjonen. Dette er hovedsakelig for å demonstrere oppførselen til komponenten
- Legg evt inn ekstra statiske bilder med beskrivende tekst for å vise flere variasjoner av komponenten